What is Schema Markup? Here’s how it can boost your website performance.

Many digital business users are confused about schema and want to know what it actually is and how it can boost their marketing efforts and site performance. This article is about to answer that so keep reading.
What is Schema Markup?
In a library, there are numerous books and each book has an ISBN number. This number is an index that a book of a certain index number is available in the following cupboard. Schema is the same thing but for search engines.

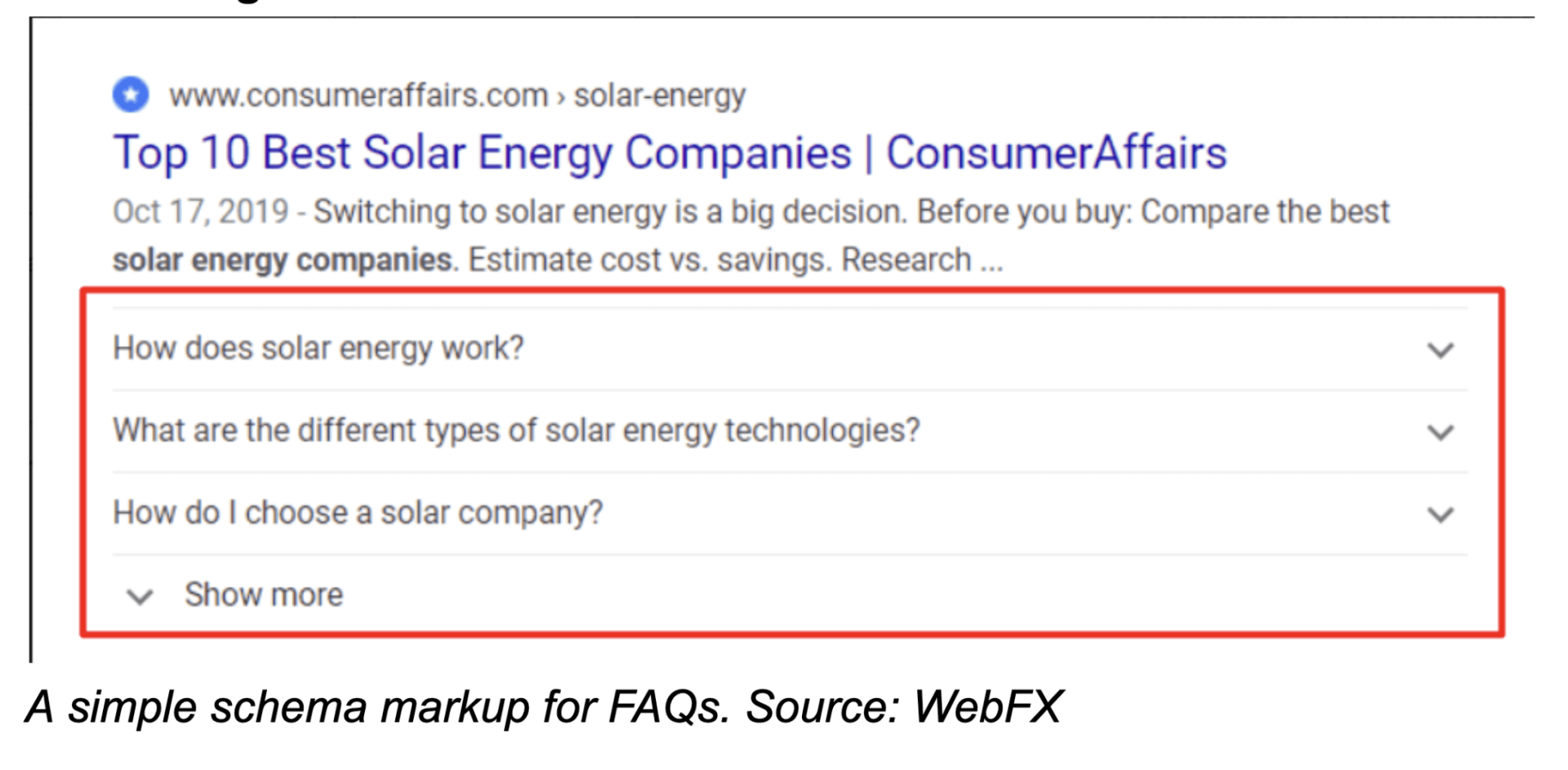
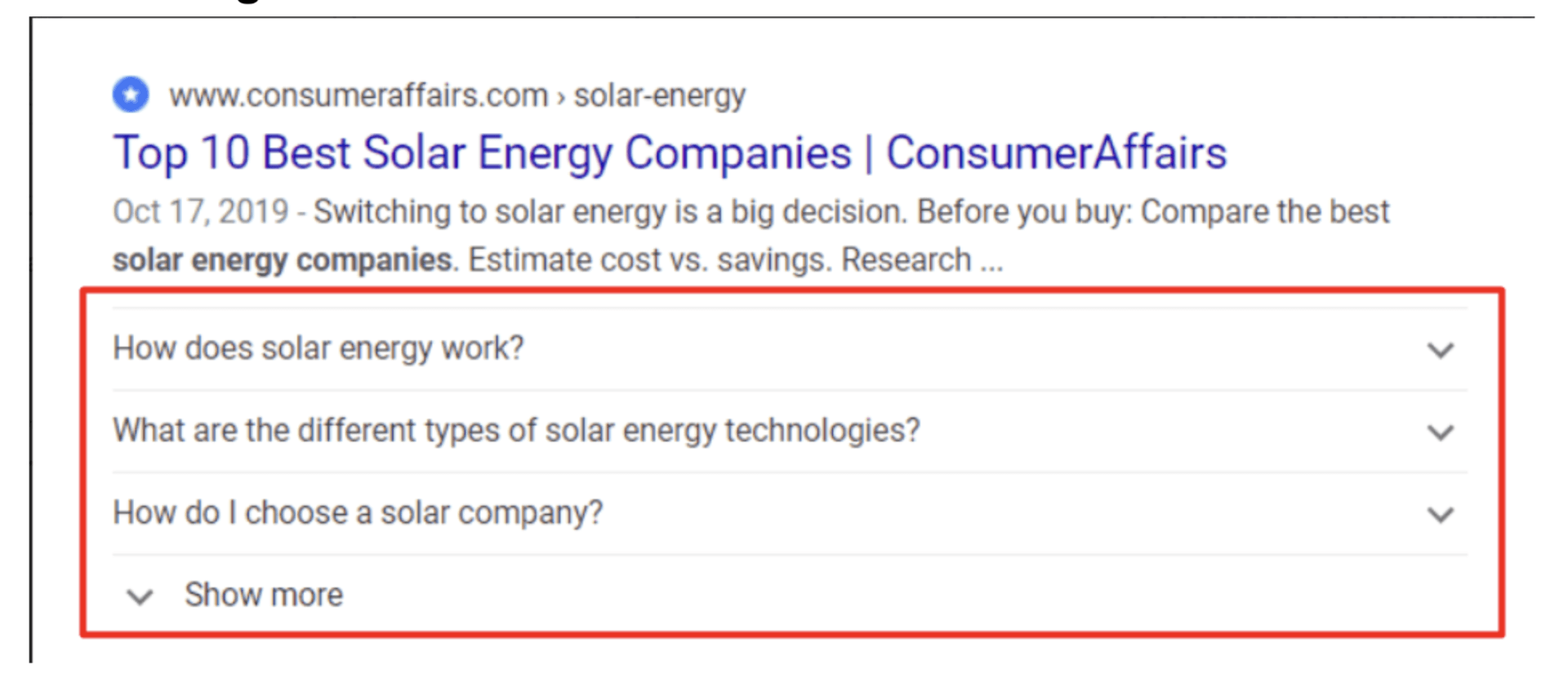
A simple schema markup for FAQs. Source: WebFX
In simple terms, they help search engines know what your website content is all about. If you are writing an article, a review, selling a product, creating a list, publishing a recipe, promoting a service, or just providing news, all this is available to the search engine as simple content.
Now, when a visitor visits the search engine, how will the search engine know what type of content is best for the user? This is where schema markup will help the search engine. If your website has schema markup available, search engines will know that the following website is offering user reviews and it should be ranked on certain keywords. Similarly, if your website is offering recipes, then the search engine will rank your website on how-to tutorials, recipes, and even show them as featured snippets on the zero listing on search engine.
There are numerous schema markups available. But for most content creators out there, the following list of schema markup will be sufficient.
Let’s go through the list one by one and see how each one can help you scale or grow your business.
List of Schema Markup for Your Website
- Review: Used for adding reviews to content. This can be either by user generated content (UGC) or an actual review about a product. It helps people know that certain content on the list is a review and helps with buying intent
- Product: If someone is selling an ecommerce product and a review of the same is available. Then Google will get confused which one to rank higher. So, a product schema markup will tell Google that rank this page for anyone who has buyer intent
- Recipes: People are looking for information on search engines all the time. If there is a review of a recipe, a product, and an article on the same listing and the user is looking for a recipe, then what will differentiate them? The recipes schema markup will differentiate them.
- Article: Articles are usual content pieces that can be opinion pieces, blog posts, individual posts that can help users with something. Articles have an author as well. Google ranks the article based on its authors reputation, its keywords, and the user intent.
- News: News stories are often difficult to differentiate from an article. Since news stories are time bound it makes sense to keep them separate. By adding the following tag to the stories, people can easily differentiate the two.
- FAQs: FAQs are a great help for anyone that is looking to show up FAQ pages in search engines. With FAQ snippets they can easily rank their websites for FAQs and get more real estate on search engines.

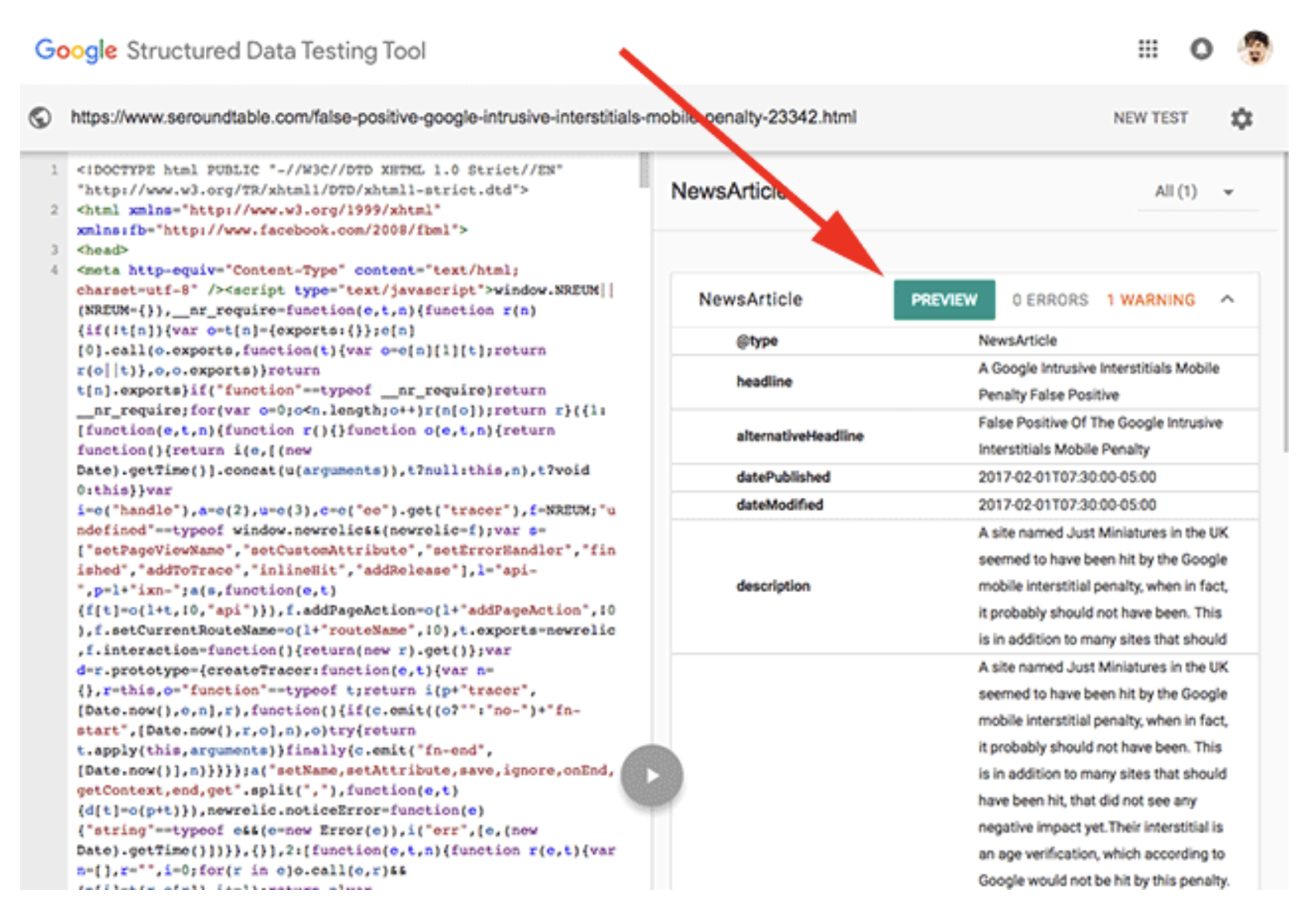
News Article schema markup being previewed in Google structured data tool. Source: Google Structured data testing tool
Why is Schema Markup Necessary?
Schema markups help users differentiate their content and tell Google what the most appropriate place or search terms are to rank it.
Here is a list of reasons why Schema markups are necessary for your business.
- Help Search Engines Understand Site Content
- The first one is obvious. Schema markups are there to help search engines understand what type of content you have on your website. It helps them easily locate, manage, and search for the right topics.
- Improve Brand Presence
- Schemas help improve brand value. If a schema markup is available for a brand such as reviews on the search engine, people are more likely to buy its products or acquire its services. Because they will think that this brand is a lot more professional than others.
- Help Improve CTR
- Schema markups also improve the overall CTR of a website. Imagine featured listings and compare them with other regular listings. Which one is going to get more clicks? It is a fact that featured listings will get more clicks because the content looks more genuine, easy to comprehend, and a lot more authentic.
- Improve Ranking Position
- Your site rankings depend a lot on the schema markup you have used. If you are providing services, then add a product or service tag to the page so that Google shows that to users having a buyer intent. This will increase the click through rate to the product and eventually increase its ranking in search engines.
- Make Your Site Eligible for Voice Search
- One important reason why schema markup is used by search engines is to make your website eligible for voice searches. Today over 40% website content is consumed through voice searches. If people are looking for content with voice, the only way for search engines to locate your content is through schema markup and natural language sentences. That is why content has become necessary once again.
- Add Your Content to Featured Listing
- Yes, this is true. Without schema markup you can’t even think of ranking in featured listings. Because Google picks content from schema when creating featured lists so having these schema markup for your website is crucial to your business success.
- Increase Social Proof
- Last but not the least, schema markup adds social profile data, review data, and even ratings that your product pages have and display that on the search engines. So, in a way, it helps you improve your social proof and get more reliability and trust of the users.
How to Get Schema Markup for Your Website
You can add Schema markup to your website manually or you can get a CMS platform that allows schema markup by default. Most of the CMS platforms today have schema markup already enabled on them.
HWD Platform is one that offers Schema markup by default. First you need to enable schema markup on your website hosted on the HWD Platform.

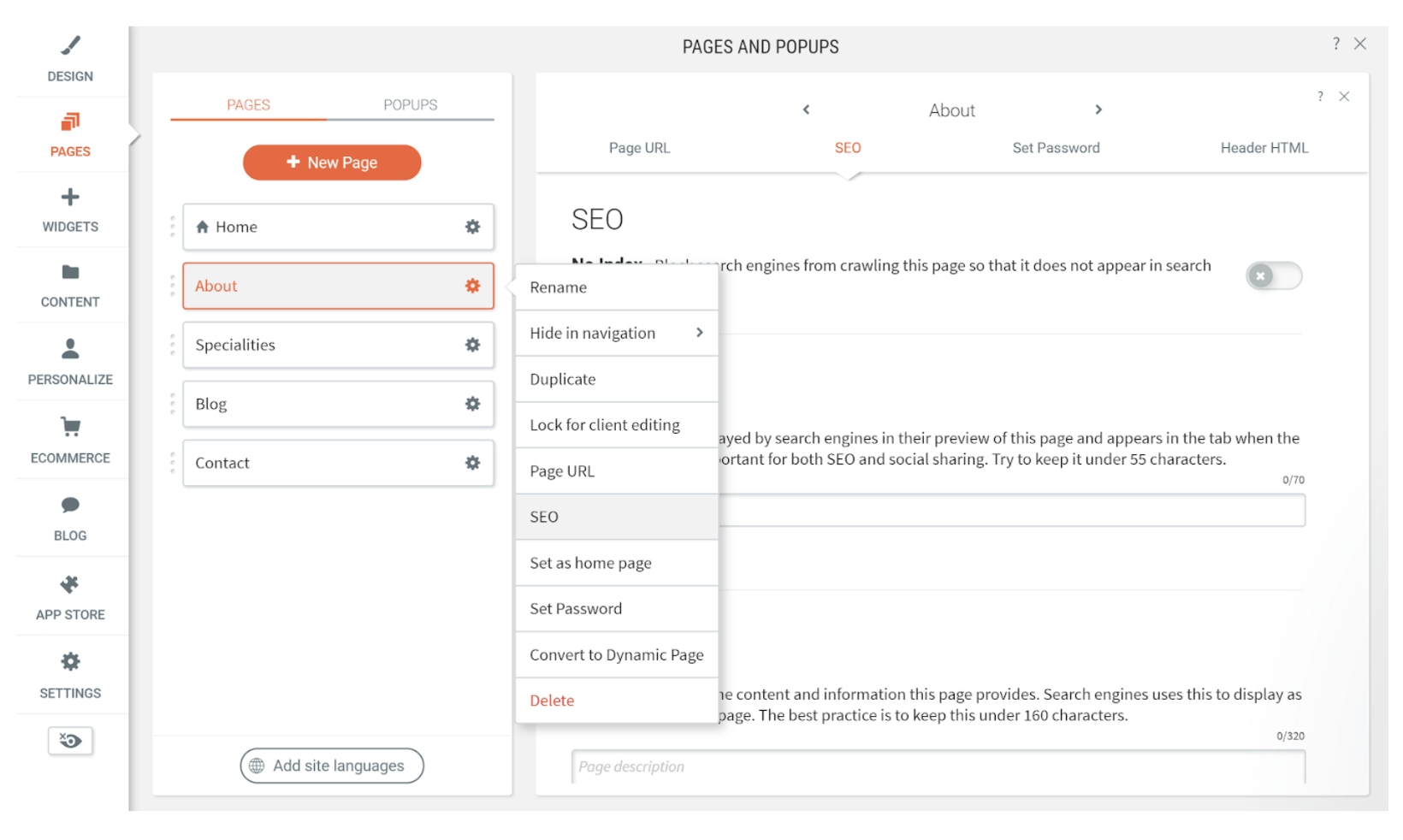
HWD offers SEO and Schema markup options for users. Source: hiltonwebdesign.com
Once the content is published, test your content with Google structured data testing tool.

Google will verify if the schema markup you wanted to add on your website is properly integrated.
Bottom-line
We hope that you are now aware of how schema markup can help you with site performance. You can easily add structured data or schema markup on your website to double your site rankings, get more reliability and trust, and increase click through rate.
Ready to Add Schema Markup? Get
Started.